Cocos2d中实现翻牌效果
更新时间:2015年12月29日14时27分 来源: 浏览次数:
Cocos2d中实现翻牌效果
实现翻牌效果主要用到Cocos2d里的动作来达到效果
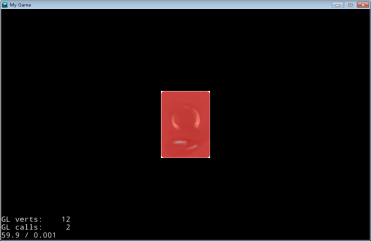
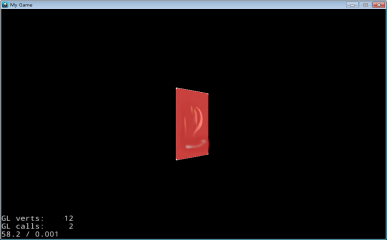
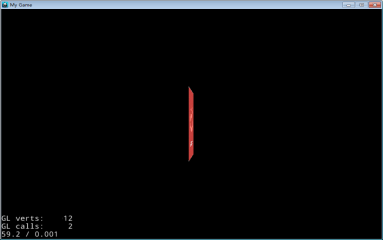
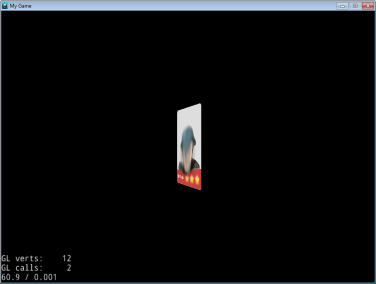
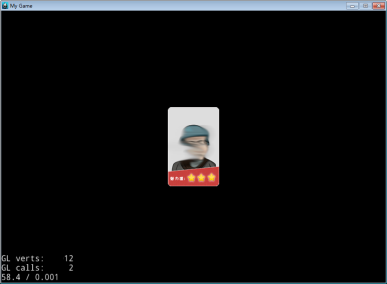
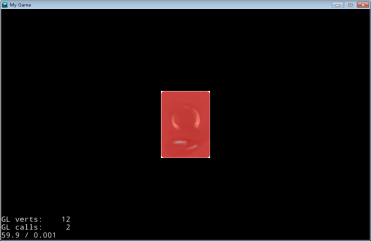
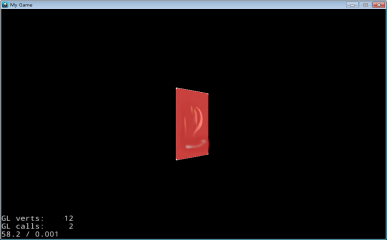
效果展示:





使用的动作有:
旋转动作:RotateBy
延时动作:DelayTime
组合动作:Sequence
准备两张大小一样的图片

实现思路:
一. 创建两个精灵,设置好位置(注意:两个精灵位置一样),加入渲染树(注意背面牌的精灵后加入渲染树,这时你在屏幕上看到的是背面牌) 二. 把正面精灵先顺时针旋转90度(背面牌旋转时你看不到正面牌)
二. 把正面精灵先顺时针旋转90度(背面牌旋转时你看不到正面牌)
三. 让背面牌逆时针旋转90度,时间为1秒(时间可以根据需求变动)
四. 让正面牌等待背面牌旋转90度后正面牌再逆时针旋转90度
附上代码:
bool text::init()
{
Layer::init();
//获取屏幕大小
size = Director::getInstance()->getWinSize();
//牌的背面
Back = Sprite::create("back.png");
//牌的位置
Back->setPosition(size.width / 2, size.height / 2);
//牌的正面
Positive = Sprite::create("Positive.png");
//牌的位置
Positive->setPosition(size.width / 2, size.height / 2);
//开始让正面牌顺时针旋转90度,这时你是看不到正面牌的
RotateBy *to_p1 = RotateBy::create(0, Vec3(0, -90, 0));
Positive->runAction(to_p1);
//把正面,背面精灵加入渲染树,注意加入的顺序
addChild(Positive);
addChild(Back);
//为了测试开启触摸
auto ev = EventListenerTouchOneByOne::create();
ev->onTouchBegan = [&](Touch *tv, Event *et)
{
//让背面牌逆时针旋转90度,90度后是看不到背面牌了!
RotateBy *to_B = RotateBy::create(1,Vec3(0,90,0));
Back->runAction(to_B);
//延时动作,这段时间是背面牌在旋转
DelayTime *de = DelayTime::create(1);
//让正面牌逆时针旋转90度,衔接背面牌的旋转方向,这样看起来就是在翻牌了
RotateBy *to_p2 = RotateBy::create(1, Vec3(0, 90, 0));
Sequence *seqP2 = Sequence::create(de,to_p2, NULL);
Positive->runAction(seqP2);
return true;
};
_eventDispatcher->addEventListenerWithSceneGraphPriority(ev, this);
return true;
}
实现翻牌效果主要用到Cocos2d里的动作来达到效果
效果展示:





使用的动作有:
旋转动作:RotateBy
延时动作:DelayTime
组合动作:Sequence
准备两张大小一样的图片


实现思路:
一. 创建两个精灵,设置好位置(注意:两个精灵位置一样),加入渲染树(注意背面牌的精灵后加入渲染树,这时你在屏幕上看到的是背面牌)

三. 让背面牌逆时针旋转90度,时间为1秒(时间可以根据需求变动)
四. 让正面牌等待背面牌旋转90度后正面牌再逆时针旋转90度
附上代码:
bool text::init()
{
Layer::init();
//获取屏幕大小
size = Director::getInstance()->getWinSize();
//牌的背面
Back = Sprite::create("back.png");
//牌的位置
Back->setPosition(size.width / 2, size.height / 2);
//牌的正面
Positive = Sprite::create("Positive.png");
//牌的位置
Positive->setPosition(size.width / 2, size.height / 2);
//开始让正面牌顺时针旋转90度,这时你是看不到正面牌的
RotateBy *to_p1 = RotateBy::create(0, Vec3(0, -90, 0));
Positive->runAction(to_p1);
//把正面,背面精灵加入渲染树,注意加入的顺序
addChild(Positive);
addChild(Back);
//为了测试开启触摸
auto ev = EventListenerTouchOneByOne::create();
ev->onTouchBegan = [&](Touch *tv, Event *et)
{
//让背面牌逆时针旋转90度,90度后是看不到背面牌了!
RotateBy *to_B = RotateBy::create(1,Vec3(0,90,0));
Back->runAction(to_B);
//延时动作,这段时间是背面牌在旋转
DelayTime *de = DelayTime::create(1);
//让正面牌逆时针旋转90度,衔接背面牌的旋转方向,这样看起来就是在翻牌了
RotateBy *to_p2 = RotateBy::create(1, Vec3(0, 90, 0));
Sequence *seqP2 = Sequence::create(de,to_p2, NULL);
Positive->runAction(seqP2);
return true;
};
_eventDispatcher->addEventListenerWithSceneGraphPriority(ev, this);
return true;
}


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















