全部 新闻动态 技术文章 常见问题 技术问答
-
-

Web前端培训:Geolocation地理定位
地理位置一般是用来描述地理事物的空间关系。通常情况下,用经纬度可以准确地描述地理位置。而通常所说的地理定位也是找到该地理位置的经纬度作为坐标来进行定位的。在PC端,通常使用IP来定位该IP用户的位置,移动端定位有多种方式,最准确的是GPS... 查看全文>>
技术文章2022-08-17 |传智教育 |Geolocation地理定位,Web前端培训
-

前端培训:Ionic指令式组件和服务式组件
ionic对AngularJS进行了扩展,将移动端开发中常见的UI组件抽象成AngularJS的指令与服务,便于我们在开发中快速构建移动App界面。ionic JavaScript是对AngularJS的扩展,其内置的JavaScript组件与AngularJS组件类似。按照使用方式可以将ionic JavaScript组件分为两大类:指令式组件和服务式组件。 查看全文>>
技术文章2022-08-10 |传智教育 |Ionic指令式组件和服务式组件
-

什么是内边距?怎么样给盒子模型设置内边距?
在网页设计中,为了调整内容在盒子中的显示位置,常常需要给标记设置内边距,所谓内边距是指标记内容与边框之间的距离,也称内填充,内填充不会影响标记内容的大小。在CSS中padding属性用于设置内边距,同边框属性border一样,padding也是一个复合属性,其相关设置方法如下。 查看全文>>
技术文章2022-08-09 |传智教育 |盒子模型设置内边距的方法,padding
-

CSS控制列表样式的4个属性
定义无序或有序列表时,可以通过标记的属性控制列表的项目符号,但是这种方式实现的效果只是经典效果,难以适应风格各异的页面效果。为此,CSS提供了4个列表样式的属性,本节将对这些属性进行详细讲解。 查看全文>>
技术文章2022-08-09 |传智教育 |列表,CSS,控制列表样式
-

前端培训:链接伪类控制超链接
定义超链接时,为了提高用户体验,经常需要为超链接指定不同的状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。在CSS中,通过链接伪类可以实现不同的链接状态,下面将对链接伪类控制超链接的样式进行详细地讲解。 查看全文>>
技术文章2022-08-09 |传智教育 |链接伪类,超链接的样式
-

HTML&JS+前端2022年学习线路图【含资料】
在互联网时代,几乎所有的行业都离不开前端技术人才。广义来说前端开发包括网站开发、小程序开发、混合APP开发。前端开发是页面前台的代码实现,基础技术包括HTML、JavaScript和CSS,更高阶的技术还有Vue、Ajax、React.js等等。那前端技术应该如何学习?为大家准备了一份2022年最新编写的前端学习线路图,根据线路一点一点的学习,0基础也能入行前端开发工程师。 查看全文>>
技术文章2022-08-04 |传智教育 |前端2022年学习线路图
-

如何实现单页面应用效果?单页面应用有哪些优势?
单页面应用程序(SPA:Single PageApplication)简单来讲就是只在一个页面内完成整个网站的复杂页面交互,而不刷新页面的应用。例如市面上某音乐播放类软件,在音乐播放的同时,可以操作其他菜单,而不影响音乐的播放,这种功能运用的就是单页面的思想,如下图所示。 查看全文>>
技术文章2022-07-28 |传智教育 |单页面应用
-

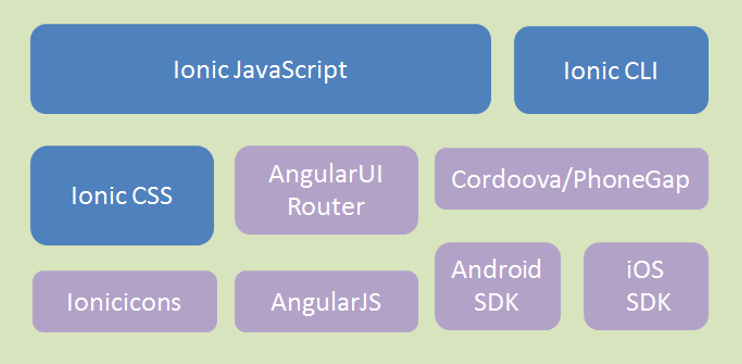
什么是ionic?ionic框架的主要结构是怎样的?
ionic是目前最有潜力的一款混合式HTML5移动开发框架,通过SASS构建应用程序。其特点是使用标准的HTML、CSS和JavaScript,开发跨平台的原生App应用,目前支特Android和iOS,计划支持Windows Phone和FirefoxOS。 查看全文>>
技术文章2022-07-28 |传智教育 |ionic,ionic框架的主要结构
-


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频


















