Android培训之帧动画
更新时间:2016年06月30日13时08分 来源:Android培训 浏览次数:
Android之帧动画
在Android中有两种动画,分别是帧动画(即也称为Drawable Animation,Fram Animation)和补间动画。帧动画的实现过程就是将一组图片,在极短的时间内快速的播放,从而达到动画的效果。下面我们通过一个DEMO来讲述帧动画的编写,具体步骤如下:

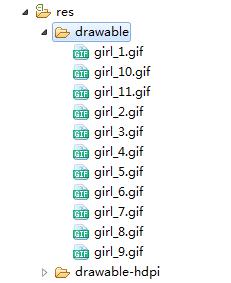
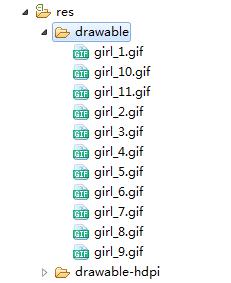
图1-1所示
图1-1中添加了组成动画的一系列静态的图片。
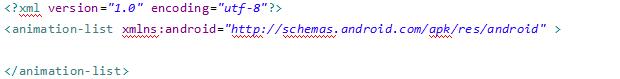
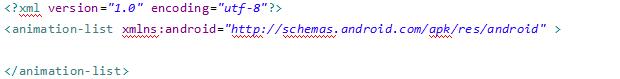
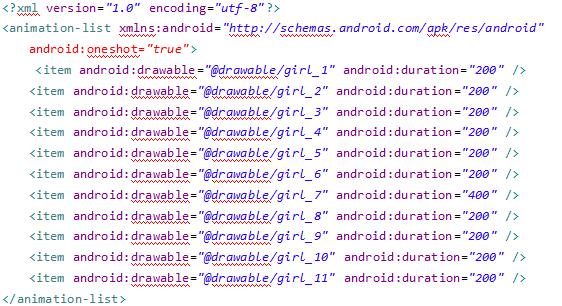
例1-1

由例1-1可知:系统自动生成了该xml文件的首行和根节点<animation-list>,我们需要做的就是在根节点下定义一系列对应图片资源。代码如例1-2所示:
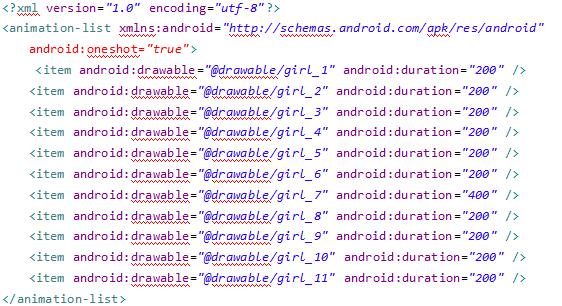
例1-2

例1-2中android:oneshot设置了动画播放的次数,当为true时,则只播放一次;当为false时,则循环播放该动画。在节点<item>中我们定义了动画的先后顺序以及每一个图片持续的时间,当这些图片按照一定的顺序快速播放时就是一个完成的动画啦。至此,xml文件已经完成编写,我们可以查看R文件对应的生成,如例1-3所示:
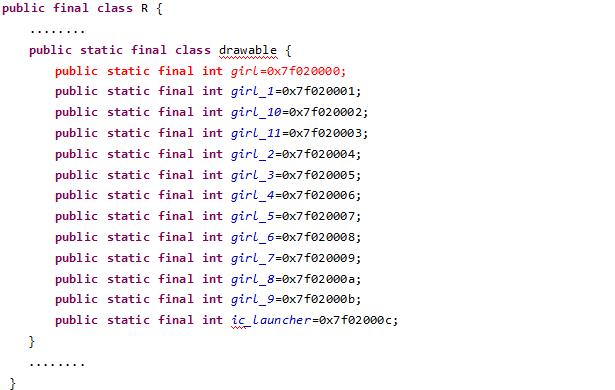
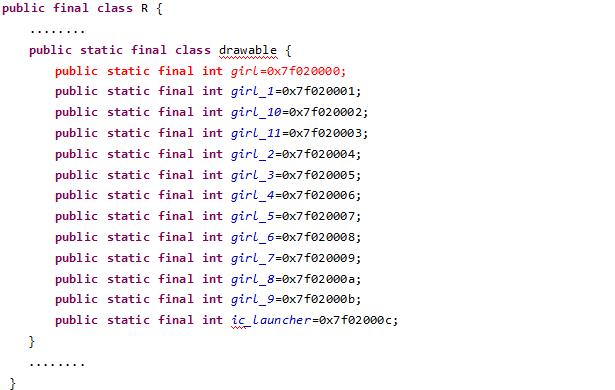
例1-3

由例1-3可知:在R文件内部类drawable中生成了一组图片的ID。同时,我们编写的girl.xml文件也在drawable类中生成了相应的定义,这也说明该xml文件是一个图片类型。
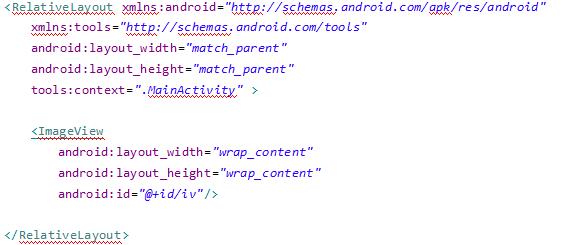
例1-4

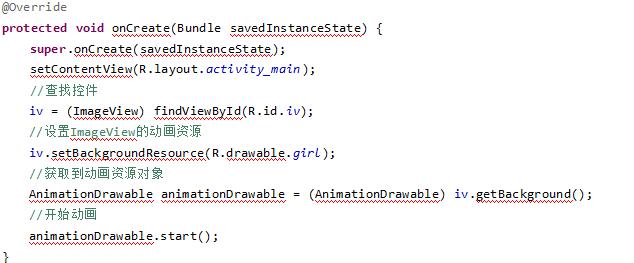
例1-5

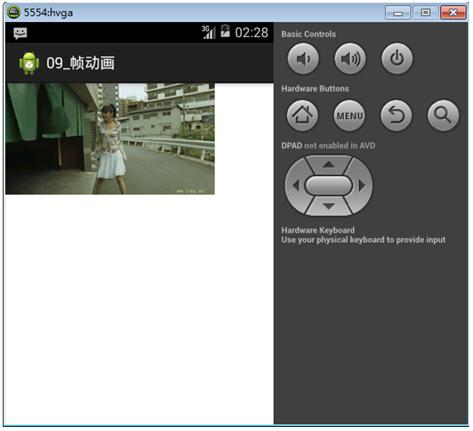
运行程序,选择4.0以上的模拟器,效果如图1-2所示:

图1-2所示
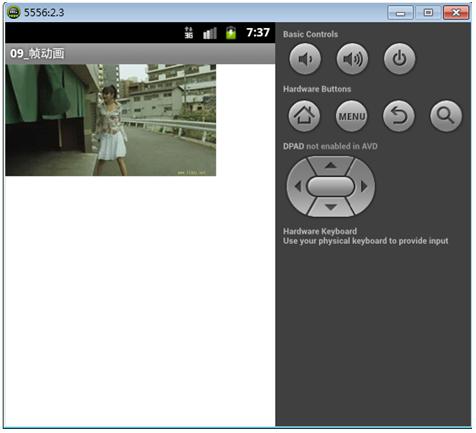
若运行该程序在2.3版本的模拟器上,此时并无对应的动画效果,出现这种现象的原因:iv.getBackgroundResource方法是在子线程异步运行的,需要消耗一定的时间,资源没有获取完成就已经执行了start方法,故没有动画效果。调整例1-5代码如例1-6所示:
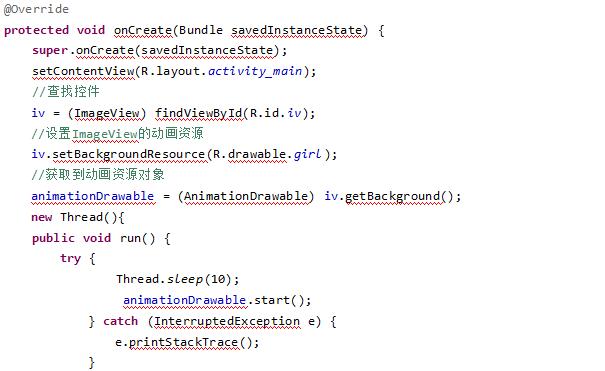
例1-6


在例1-6中,我们新建了一个子线程并使该子线程在10ms之后开启动画的start方法。运行程序,动画可以执行,效果如图1-3所示:

图1-3所示
本文版权归传智播客Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Android培训学院
首发:http://www.itcast.cn/Android
在Android中有两种动画,分别是帧动画(即也称为Drawable Animation,Fram Animation)和补间动画。帧动画的实现过程就是将一组图片,在极短的时间内快速的播放,从而达到动画的效果。下面我们通过一个DEMO来讲述帧动画的编写,具体步骤如下:
1.新建工程
【File】à【new】à【Android Application Project】命名为:09_帧动画2.新建一组图片
在新建工程的资源目录下新建一个文件夹,命名为:drawable。然后将提前准备好的图片添加到这个文件夹下,如图1-1所示:
图1-1所示
图1-1中添加了组成动画的一系列静态的图片。
3.编写xml文件
我们已经导入了组成动画的静态图片,接下来的工作就是编写一个xml文件,并在该文件中定义动画的实现。在drawable文件夹下新建一个xml文件,命名为:girl.xml,查看该xml文件,代码如例1-1:例1-1

由例1-1可知:系统自动生成了该xml文件的首行和根节点<animation-list>,我们需要做的就是在根节点下定义一系列对应图片资源。代码如例1-2所示:
例1-2

例1-2中android:oneshot设置了动画播放的次数,当为true时,则只播放一次;当为false时,则循环播放该动画。在节点<item>中我们定义了动画的先后顺序以及每一个图片持续的时间,当这些图片按照一定的顺序快速播放时就是一个完成的动画啦。至此,xml文件已经完成编写,我们可以查看R文件对应的生成,如例1-3所示:
例1-3

由例1-3可知:在R文件内部类drawable中生成了一组图片的ID。同时,我们编写的girl.xml文件也在drawable类中生成了相应的定义,这也说明该xml文件是一个图片类型。
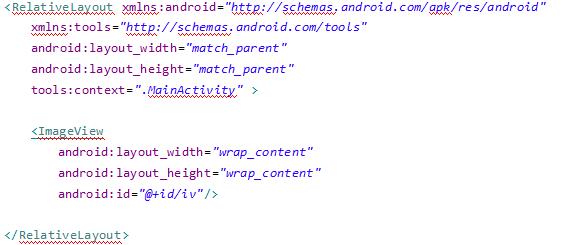
4.编写布局文件
编写工程的布局文件activity_mian,在该布局文件中添加一个ImageView控件用来显示动画。代码如例1-4所示:例1-4

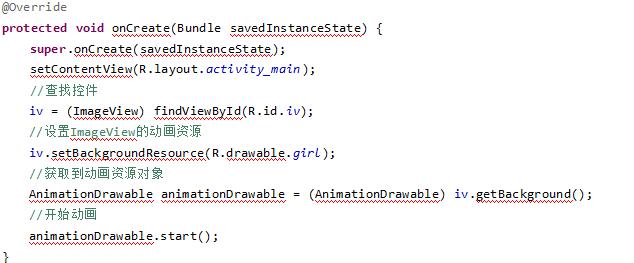
5.编写动画
在Activity中编写动画的实现,具体代码如例1-5所示:例1-5

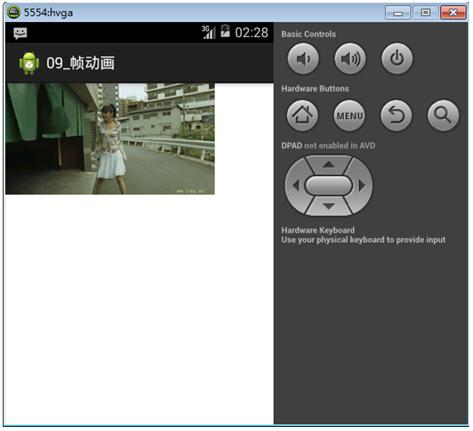
运行程序,选择4.0以上的模拟器,效果如图1-2所示:

图1-2所示
若运行该程序在2.3版本的模拟器上,此时并无对应的动画效果,出现这种现象的原因:iv.getBackgroundResource方法是在子线程异步运行的,需要消耗一定的时间,资源没有获取完成就已经执行了start方法,故没有动画效果。调整例1-5代码如例1-6所示:
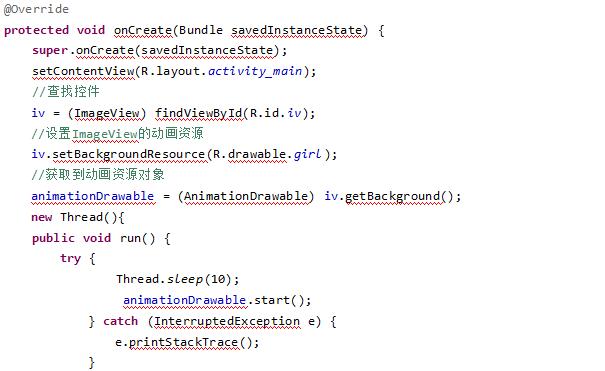
例1-6


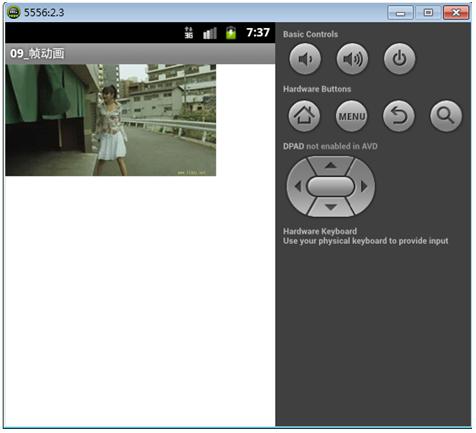
在例1-6中,我们新建了一个子线程并使该子线程在10ms之后开启动画的start方法。运行程序,动画可以执行,效果如图1-3所示:

图1-3所示
本文版权归传智播客Android培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客Android培训学院
首发:http://www.itcast.cn/Android


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















