ui培训之流式布局弹性盒模型(三)
更新时间:2016年05月06日15时32分 来源:传智播客UI培训学院 浏览次数:
三、 特殊的弹性布局
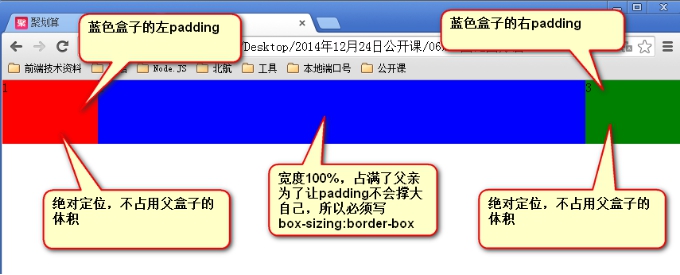
在手机页面制作中,我们经常会遇见一种特殊的布局形式。比如下图所示,中间的部分是百分比的宽度,而左右两端是固定布局。这是如何做到的呢?方法1:传统绝对定位的方法

方法2:
CSS3中的弹性盒属性:给父亲设置display:-webkit-box;表示自己的内部儿子是弹性盒。给子元素设置-webkit-box-flex属性,用数值表示比例。
|
高度的等比例变化。
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















