ui培训之流式布局弹性盒模型(二)
更新时间:2016年05月06日15时29分 来源:传智播客UI培训学院 浏览次数:
二、CSS3中的弹性盒模型
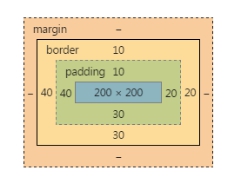
| div{ width: 200px; height: 200px; padding: 10px 20px 30px 40px; border-style:solid; border-color: red; border-width: 10px 20px 30px 40px; background-color: orange; } 外扩的padding和border  |
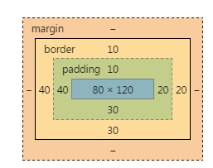
div{ width: 200px; height: 200px; padding: 10px 20px 30px 40px; border-style:solid; border-color: red; border-width: 10px 20px 30px 40px; background-color: orange; box-sizing:border-box; } 此时盒子的padding、border是内减的  |
box-sizing是IE9开始兼容的CSS3属性,智能手机手机中支持这个属性(过老的安卓版本除外)。这个属性在流式布局中非常有用,是神器!
【阶段小测试】看下面的代码,判断两个盒子能否并排:
|
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















