小程序中是怎样进行网络数据请求的?
更新时间:2023年11月07日18时21分 来源:传智教育 浏览次数:

出于安全性方面的考虑,小程序官方对数据接口的请求做出了限制,小程序只能请求 HTTPS 类型的接口,必须将接口的域名添加到信任列表中。

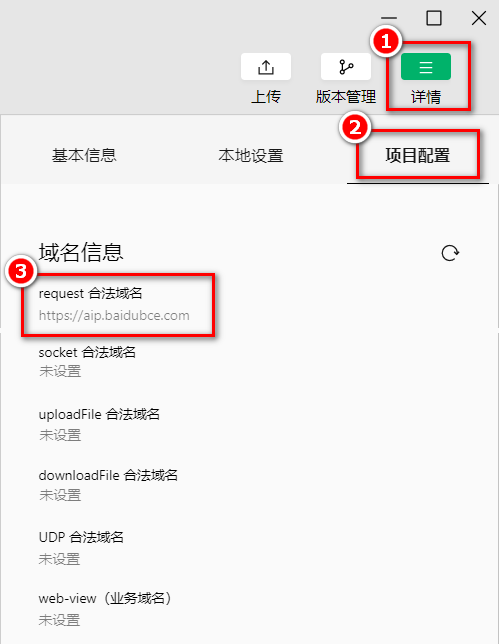
配置request 合法域名
需求描述:假设在自己的微信小程序中,希望请求https://www.escook.cn/ 域名下的接口。
配置步骤:登录微信小程序管理后台-> 开发-> 开发设置-> 服务器域名->修改request 合法域名。
注意事项:
①域名只支持https 协议
②域名不能使用IP 地址或localhost
③域名必须经过ICP 备案
④服务器域名一个月内最多可申请5 次修改
发起GET 请求
调用微信小程序提供的wx.request() 方法,可以发起GET 数据请求,示例代码如下:
wx.request({
url:‘https://ww.escook.cn/api/get',//请求的接口地址,必须基于 https 协议
method: 'GET', //请求的方式
data: { //发送到服务器的数据
name: ‘zs',
age: 22
},
success:(res)=>{ // 请求成功之后的回调函数
console.log(res)
}
})
发起POST 请求
调用微信小程序提供的wx.request() 方法,可以发起POST 数据请求,示例代码如下:
wx.request({
url:'https://ww.escook.cn/api/post',//请求的接口地址,必须基于 https 协议
method:'POST', //请求的方式
data: { //发送到服务器的数据
name: 'ls',
gender:‘男'
},
success:(res)=>{//请求成功之后的回调函数
console.log(res)
}
})
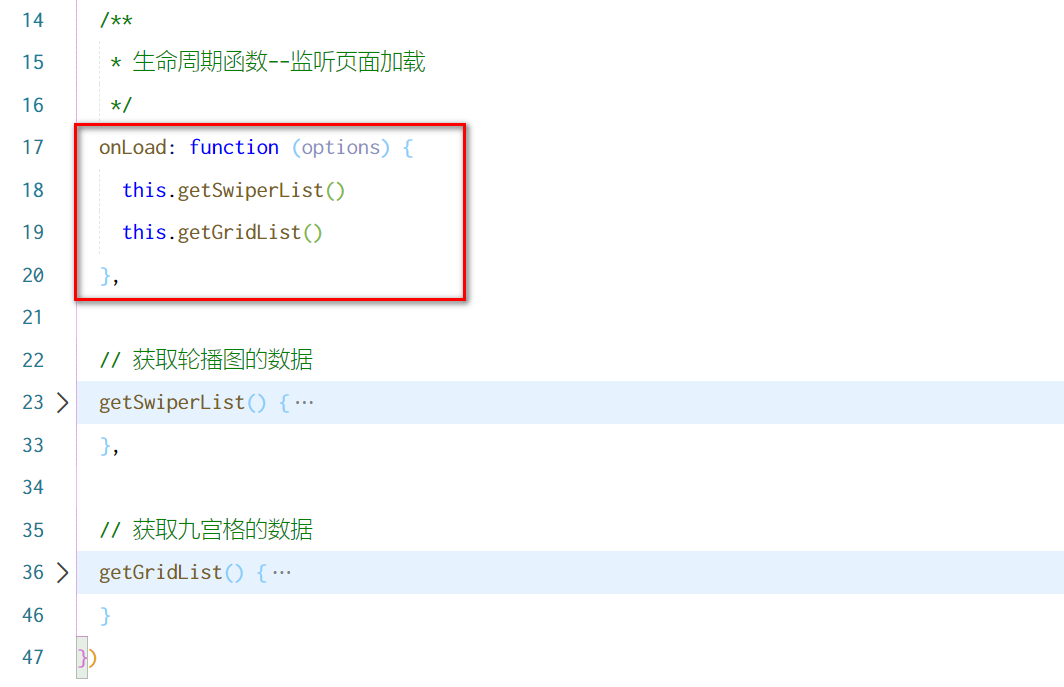
在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数,示例代码如下:

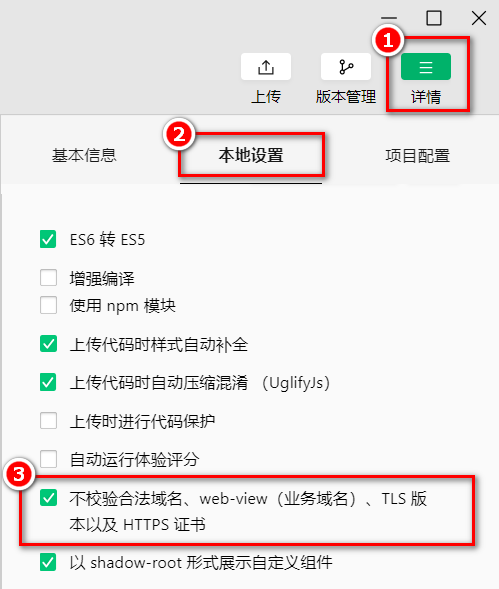
跳过request 合法域名校验
如果后端程序员仅仅提供了http 协议的接口、暂时没有提供https协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及HTTPS 证书」选项,跳过request 合法域名的校验。

注意:
跳过request 合法域名校验的选项,仅限在开发与调试阶段使用!
关于跨域和Ajax的说明
跨域问题只存在于基于浏览器的Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起Ajax 请求”,而是叫做“发起网络数据请求”。


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















