JS如何实现鼠标悬浮时表格对应行变色?
更新时间:2021年11月03日16时04分 来源:传智教育 浏览次数:

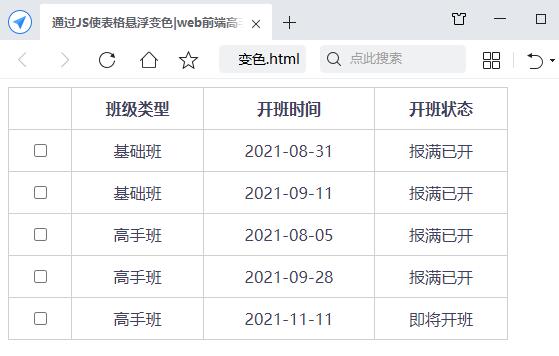
现在有个传智教育HTML&JS+前端开发课程的开班表格,我们需要通过JS实现鼠标悬浮表格对应行变色的效果。
下面通过代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通过JS使表格悬浮变色|web前端高手班 http://web.itheima.com</title>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
text-align: center;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th></th>
<th>班级类型</th>
<th>开班时间</th>
<th>开班状态</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-08-31</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>基础班</td>
<td>2021-09-11</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-08-05</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-09-28</td>
<td>报满已开</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>高手班</td>
<td>2021-11-11</td>
<td>即将开班</td>
</tr>
</tbody>
</table>
</body>
<script>
// 1:需要为所有tr绑定悬浮事件,利用事件委托,只需要给父级绑定事件即可
// 2:找到父级元素,绑定事件
var tb = document.getElementById('tb');
tb.onmouseover = function(ev){
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = '#f5f5f5'
}
tb.onmouseout = function(ev){
// 3:获取事件对象,利用事件对象获取target(具体触发事件的元素)
// console.log(ev.target);
// 注意,触发事件的是 td ,而我们需要让tr改变背景颜色
// console.log(ev.target.parentElement)
ev.target.parentElement.style.background = ''
}
// 改变当前行的背景颜色
</script>
</html>效果如下:

猜你喜欢


















 AI智能应用开发(Java)
AI智能应用开发(Java) 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频