HTML之标题标签H的用法
更新时间:2020年07月03日18时11分 来源:传智播客 浏览次数:
前言:
其实HTML的学习其实就是学习大量的标签的使用的,接下来会给大家讲解HTML中的常用的重要的标签的使用和注意点,相信大家学习这些标签之后对于去书写网页的基本结构完全都不是问题了。一起加油!
在HTML有一些标签是非常重要的,对于重要的标签的使用,下面会给大家详细的讲解用法和注意点。下面给大家讲解一个HTML非常重要且常用的标签: 标题标签。
在写页面的时候,页面中常常会出现一些标题,比如:


那么在页面上我们如何使用代码来表示这些内容呢?浏览器又如何知道我们想要显示的是一个标题呢?那么这个时候就需要标题标签了。
在HTML中标题标签有一个系列代码语法如下:
<!--以下是h1到h6标签,h1字体最大,h6字体最小,一般用于标题-->
<h1>传智播客•黑马程序员-广州中心</h1>
<h2>传智播客•黑马程序员-广州中心</h2>
<h3>传智播客•黑马程序员-广州中心</h3>
<h4>传智播客•黑马程序员-广州中心</h4>
<h5>传智播客•黑马程序员-广州中心</h5>
<h6>传智播客•黑马程序员-广州中心</h6>
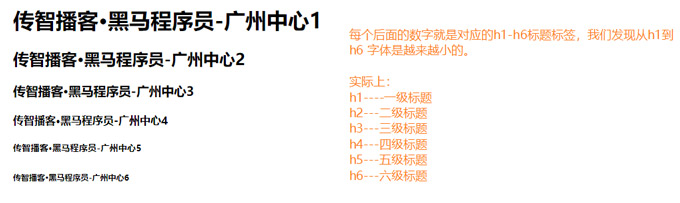
我们看看这些标题在页面的显示效果:

从上面我们可以看出标题标签是从h1-h6的,并且h1表示的标题在页面的级别是最高的。所以大家在做页面的时候可以根据标题的重要性来选择标题标题的使用。
我们知道标题标签的使用,对于卡其漫画中这样的效果就能很好的去实现的了。上图卡其漫画中的这两个其实不是主要的标题,只是小的副标题,所以我们可以选用h3、h4这样的中间级别的标题标签即可。
那么代码就可以如下:
<h3>游戏中心</h3>
游戏中心下的内容区域
到这里相信大家对于标题标签已经掌握了。后期大家多加练习相信很快就能熟练标题标签的使用的。推荐了解传智播客web前端培训课程。
猜你喜欢:


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















