UI设计之JS效果-如何制作文字倒计时?【UI设计面试题】
更新时间:2018年01月10日14时46分 来源:传智播客 浏览次数:
效果图:
点击前

点击后

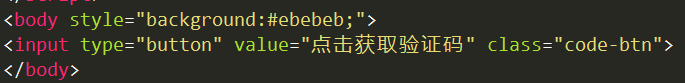
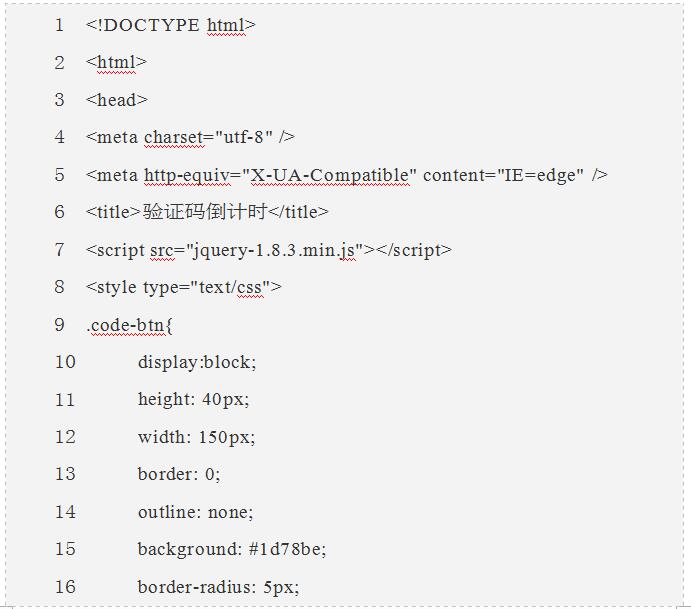
步骤一:

新建按钮标签,并起上类名
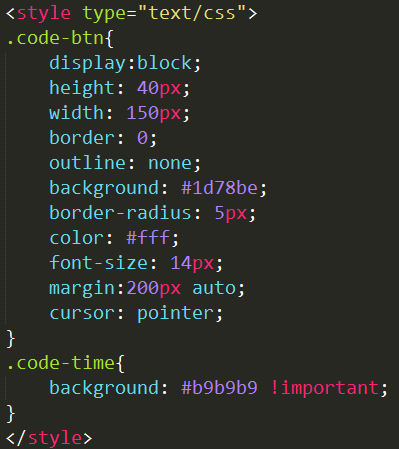
步骤二:

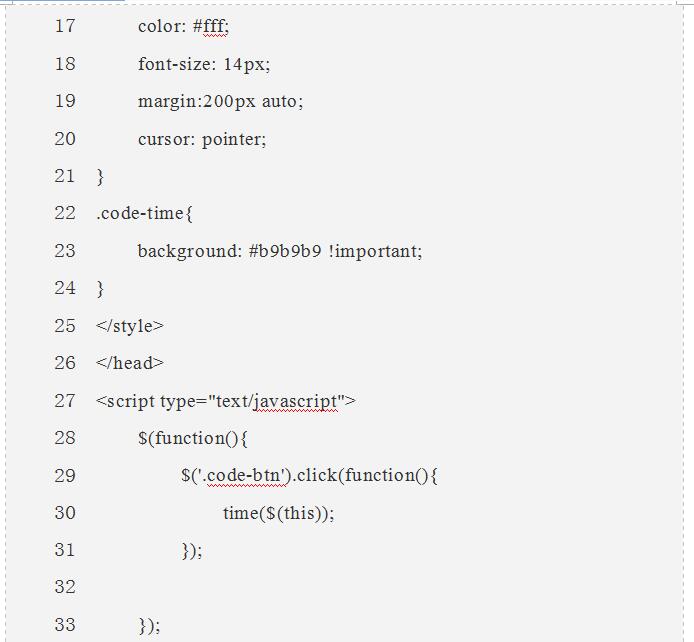
为按钮写上样式;并且新建一个类名.code-time用作点击按钮后添加
步骤三:

引入JQ文件,JQ的版本不限。
步骤四:

在script标签里新建变量,60为秒数,可根据个人情况更改;如要更改,下面的函数也要对应更改。
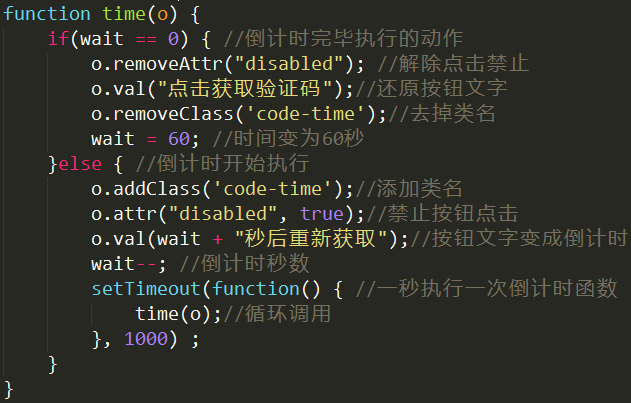
步骤五:

o为传参使用;
进行判断:
1.如果倒计时秒数为0;执行当前按钮解除点击禁止;还原按钮文字;去掉类名(背景颜色);时间变为60秒
2.如果倒计时秒数不为0(也就是倒计时中);执行当前按钮添加类名(背景颜色);禁止按钮点击(以防用户多次点击产生BUG);按钮文字变成倒计时数字;倒计时的秒数一秒减一;
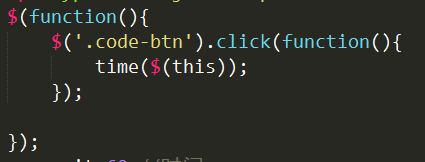
步骤六:

为此按钮写上点击事件,执行函数,传参为自己
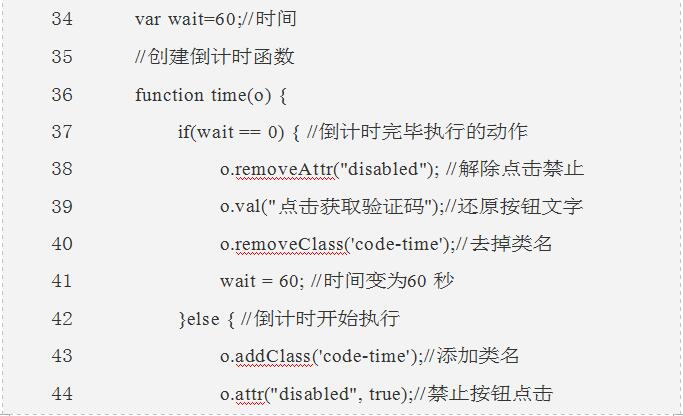
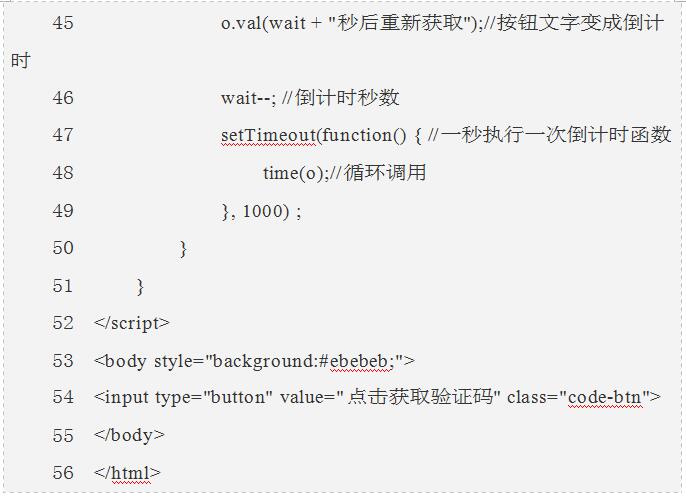
所有代码:




本文版权归传智播客UI设计综合设计师学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI设计综合设计师培训学院
首发:http://www.itcast.cn/ui/


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















