WEB前端培训之web Storage可让网页将资料存于本地端的技术3
更新时间:2016年11月23日10时06分 来源:传智播客web前端培训学院 浏览次数:
经过前面的重点提示以及影片的範例展示,看官应该已经大致了解这种两储存空间的差别。这裡再稍微啰嗦一下。
有没有碰过一种情形:你在 A 网页选了某些选项或输入资料,想说先不要 submit 到下一页,而选择将此页再开一个到新视窗,然后在那个新视窗裡面输入不同的资料,并且 submit 到下一页,看看会产生甚么结果。比如说,你可能只是想试试看不同的寄送方式,其运费的差异是多少。于是,你在第一个视窗裡面选了一般挂号,然后在另一个新视窗裡面挑选了快递。了解价格差异之后,觉得快递太贵了,还是用挂号就好,于是把选了快递的那个新视窗关闭,回到你塬先的那个视窗继续操作,可是最后确认交易时,网页送出的却是「快递」。
如果使用 cookie 来保存使用者目前输入的资料,写程式时没有特别注意,就有可能会发生上述情形。这是因为 cookie 会随着 request 送到服务器端,然后又随着 response 送回前端浏览器的缘故(于是后来选择的「快递」随着 response 带回前端又盖掉了先前储存的 cookie 值)。在某些应用场合,这种错误可能会导致挺严重的后果。
Session storage 就可以解决上述问题,因为它的设计就是生命週期短--视窗或分页关掉就没了,而且有效範围窄--资料无法跨分页,所以无论是开新分页或新视窗,在先前那个分页中所储存于 session storage 中的资料都不会「捞过界」。那么,网页 refresh(按 F5)之后,塬先储存在 session storage 中的资料呢?放心,都还在!
注意:有些浏览器可能会尝试延长 session 的寿命。例如当某个分页挂掉时,使用者选择重新启动浏览器。有些浏览器搞不好会先把这些 session storage 资料保存到暂存档案,等到重新启动时再 restore 这些资料。这只能算是特例啦。
至于 local storage,应该就很清楚了:适合用于资料需要跨分页、跨视窗,甚至浏览器关掉再开都还要存在的场合。
隔离
此外,浏览器会把不同网站的 local storage 隔离开来(session storage 自是不在话下)。意思是,某个网站的网页所储存于 local storage 中的资料,其他网站的网页都看不到。
说得更精确一点,local storage 的资料隔离,係依据「同源策略」。也就是说,只有源自相同网站的网页才能共享同一块 local storage。
那么,怎样才叫做「相同来源」的网页呢?就是网址当中的协定、主机名称、传输埠这叁者都相同的,即视为相同来源。
注意:不同协定即视为不同来源,所以如果你的网站同时提供 http 和 https,你知道这意味着什么吧?
注意:不同主机名称(host name)即视为不同来源,所以相同主机名称底下的虚拟路径,是属于相同来源。
补充事项
在 HTML5 众多技术区块当中,Web Storage 是可以放心使用的,因为现在几乎所有的浏览器都有实作这项功能了(IE 8 也有支援)。
虽然 IE 10 有实作 Web Storage 物件的 remainingSpace 属性,但 Visual Studio 2012 (RC 版)的 HTML 编辑器的 IntelliSense 功能并不会出现提示(如前面的影片中所展示的)。
Chrome v19.0.x 不支援 remainingSpace 属性。
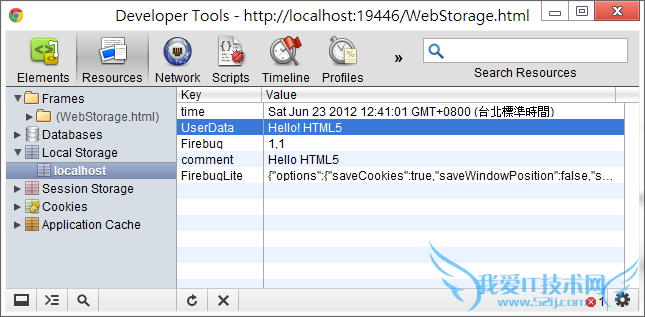
最后,Chrome 浏览器的「开发人员工具」可以让你查看、修改、和删除 Web Storage 资料,参考下图:


本文版权归传智播客web前端开发学院所有,欢迎转载,转载请注明作者出处,谢谢!
作者:传智播客web前端培训学院;
首发:http://www.itcast.cn/web/


















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















