UI培训之APP项目中的切图和标注规范(一)
更新时间:2016年09月30日13时29分 来源:传智播客UI培训学院 浏览次数:
APP项目中的切图和标注规范
前言:
1. APP切图和规范是UI设计师必须学会的技能之一;
2. 切图和标注是规范的体现;
3. 项目对接基础;
Iphone界面规范:
| 型号 | 尺寸 |
| Iphone/Ipod/Touch1、2、3 | 320*480px 163ppi @x1 |
| iPhone4、4S | 640*960px 326ppi @x2 |
| iPhone5、5C、5S | 640*1136px 326ppi @X2 |
| iPhone 6 | 750 * 1334px 326ppi @X2 |
| iPhone6Plus | 1242 * 2208px 401ppi @X3 |
倍率与逻辑像素

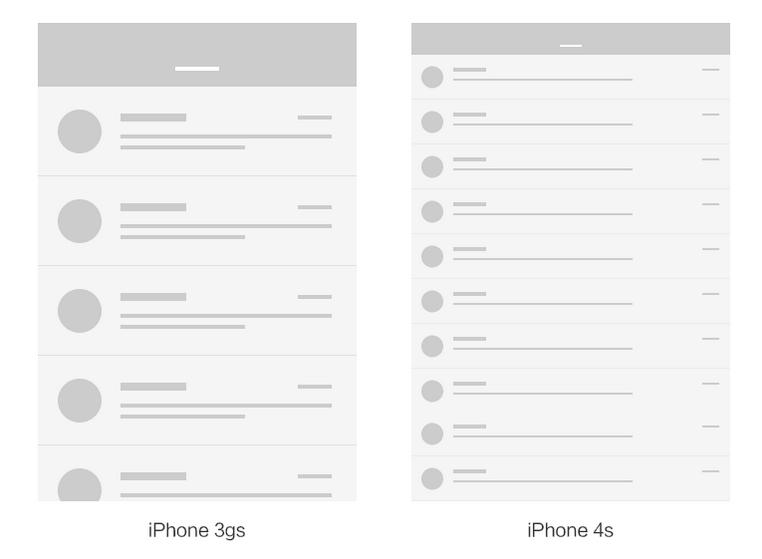
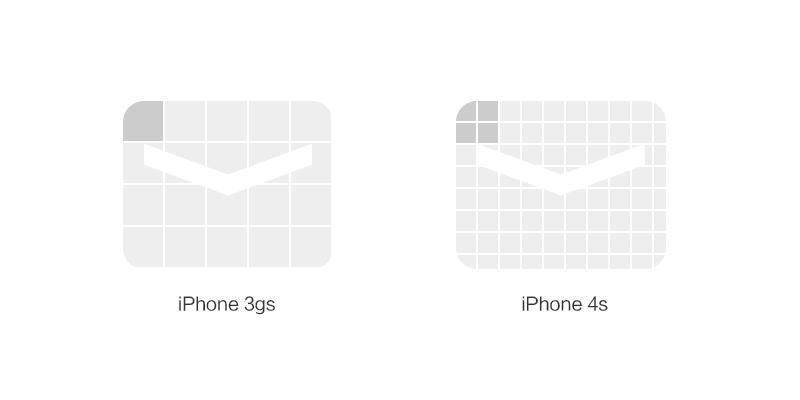
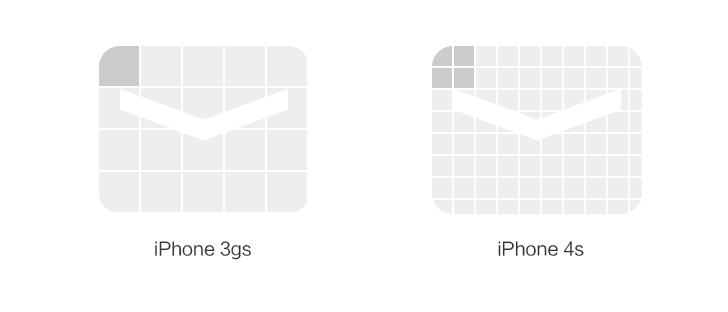
再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行 会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。



作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















