UI培训之移动端rem变革(二)
更新时间:2016年09月30日13时11分 来源:传智播客UI培训学院 浏览次数:
流式布局的弊端:
在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度还是和原来一样,实际显示非常的不协调,这就是流式布局的最致命的缺点,往往只有几个尺寸的手机下看到的效果是令人满意的,其实很多视觉设计师应该无法接受这种效果,因为他们的设计图在大屏幕手机下看到的效果相当于是被横向拉长来一样。rem能等比例适配所有屏幕
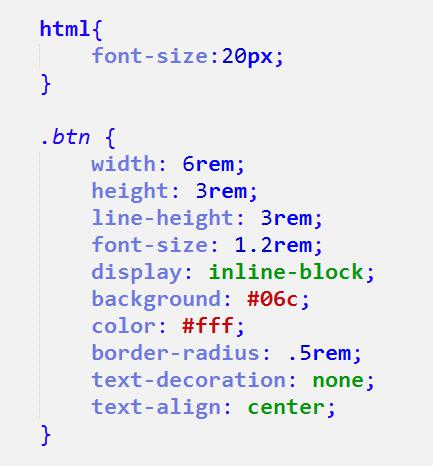
rem是通过根元素进行适配的,网页中的根元素指的是html我们通过设置html的字体大小就可以控制rem的大小。举个例子:
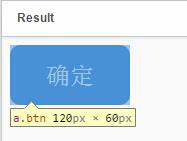
上面代码结果按钮大小如下图:

我把html设置成10px是为了方便我们计算,为什么6rem等于60px。如果这个时候我们的.btn的样式不变,我们再改变html的font-size的值,看看按钮发生上面变化:

按钮大小结果如下:

其实从上面两个案例中我们就可以计算出1px多少rem:
第一个例子:
120px = 6rem * 20px(根元素设置大值)
第二个例子:
240px = 6rem * 40px(根元素设置大值)
推算出:
10px = 1rem 在根元素(font-size = 10px的时候);
20px = 1rem 在根元素(font-size = 20px的时候);
40px = 1rem 在根元素(font-size = 40px的时候);
在上面两个例子中我们发现第一个案例按钮是等比例放大到第二个按钮,html元素的font-size的改变就会导致按钮的大小发生改变,我们并不需要改变先前给按钮设置的宽度和高度,其实这就是我们最想看到的,为什么这么说?
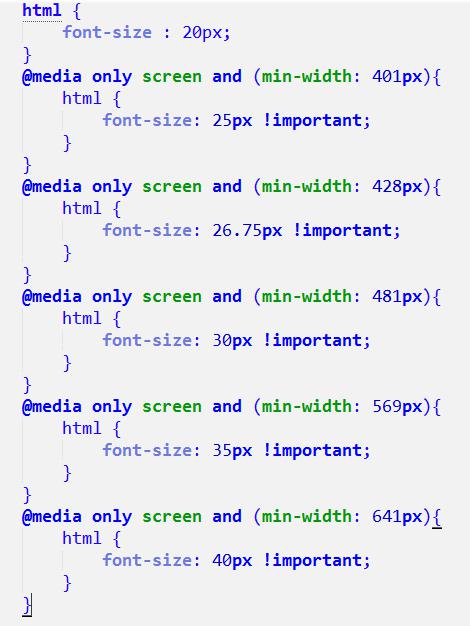
我们在CSS初始化时,引用这一段CSS:

这个时候如果通过chrome浏览器的调试工具去切换demo在不同设备下的展示效果,或者通过缩放浏览器的宽度来查看效果,我们可以看到不管在任何分辨率下,页面的排版都是按照等比例进行切换,并且布局没有乱。
当然,通过css的媒体查询并不能做到十分精确,但已经能够满足一般性的需求了,下一次,将带大家继续探寻rem的神奇之处:使用JS动态设置rem,敬请期待!
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:http://www.itcast.cn/ui


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















