HTML笔记-第二天
更新时间:2016年09月08日15时42分 来源:传智播客PHP培训学院 浏览次数:
图片标签(单标签 ,行内标签)
图片的语法:<img 属性名=”属性值” />图片的属性
- 图片的路径 src=”图片的地址”(图片要放到同一个站点下,放同一个文件夹下)
- 图片的宽度 width=”数值” 以像素为单位的px,不写单位 例如width=”300”
- 图片的高度height=”数值” 以像素为单位px 例如 height=”200”
- 图片的边框border=”数值”
- 图片的解释说明alt=”对图片的描述内容”
- 图片和内容左右之间的距离 hspace=”数值”
- 图片和内容上下之间的距离 vspace=”数值” (了解,css样式实现)
要求:插入一张图片图片的宽度为200像素,高度为160像素,边框为1

表格介绍
<table>
<tr>
<td>内容</td>
<td>内容</td>
<td> </td>
</tr>
<tr>
<td>内容</td>
<td>图片内容</td>
<td>内容</td>
</tr>
</table>
通常表格<table></table>包括行 <tr></tr>行里面包括单元格 <td></td>
注意:内容一定要放入最底层的标签里面
需求:表格,三行 四列
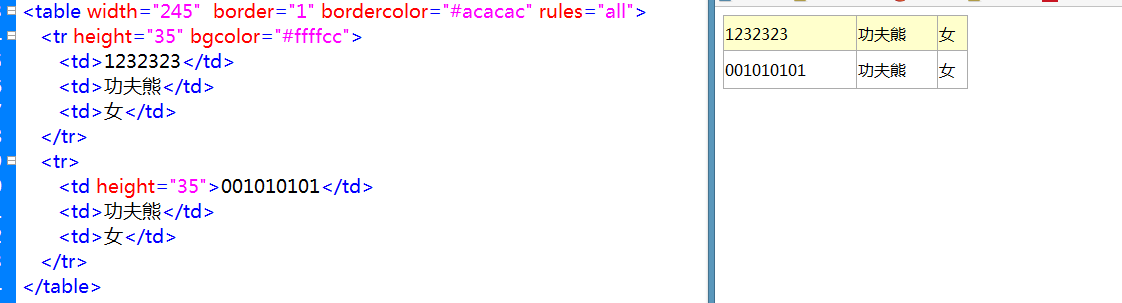
表格的<table>的属性
- 表格的边框border=”数值” 默认是0
- 表格的宽度 width=”数值”
- 表格的高度height=”数值”(w3c推荐不建议使用高度)
- 表格的居中方式 align=”水平对齐方式” 取值 left center right
- 表格中的内容和单元格之间的距离 cellpadding=”数值” 默认数值是2像素
- 表格中单元格和单元格之间的距离 cellspacing=”数值” 默认数值是2像素
- 表格的背景颜色 bgcolor=”颜色值” 例如 bgcolor=”red”
- 表格的背景图片 background=”图片的地址”(背景图片不能含有中文)---修饰的作用
- 表格的合并边框线 rules=”all” (w3c不推荐使用,css样式来实现)
- 表格的边框颜色 bordercolor=”颜色值”例如 bordercolor=”#ff0000”(不建议使用)
需求:插入三行五列的表格,表格的宽度为990像素,表格的边框粗细为2
需求:插入两行五列的表格,表格的宽度为1000像素,表格居中显示,表格的边框为默认,在第一行的每一个单元格中放入图片,图片的宽度为190像素,高度为160像素,第二行放入内容

<tr>的属性
- Height 行的高度 例如 height=”300”
- Bgcolor背景颜色 例如 bgcolor=”blue”
- Background背景图片 例如 background=”images/33.jpg”
- Align 水平对齐方式 例如 align=”left //center//right” //或者
- Valign 垂直对齐方式 例如 valign=”top //middle //bottom”

单元格的属性
- Bgcolor 背景颜色
- Background 背景图片 例如 background=”images/XX.jpg”
- Width 单元格的宽度 例如 width=”300”
- Height 单元格的高度 例如height=”40”
- Align 内容在单元格中的水平对齐方式 align=”left/center/right”
- Valign 内容在单元格中垂直对齐方式 valign =”top/middle/bottom”;


表格的扩充
合并单元格的问题横向合并 左右合并(若干个单元格合并成一个单元格)
Colspan=“数值” 例如colspan=”3” 横向合并三个
|
|
||
|
|
||
|
|
|
|
||
|
|
||
|
|
链接
语法<a 属性=”属性值”>内容</a>属性
- 链接的地址 href=”链接的地址url”,url 绝对地址 相对地址
- Target 打开目标文件的窗口
- 在新的窗口中打开目标文件
- 默认的打开方式,在原来的窗口中打开目标文件(原来的窗口被覆盖)
- Name 定义锚点的名称
绝对地址(网络地址)---http:
语法<a href=http://www.taobao.com>淘宝</a>
本地的地址 ----在你的本机上测试

相对地址
在同一个站点下,在同一个文件夹- 目标文件和当前文件在同一个目录 ,直接写文件名称
- 目标文件在当前文件的下一级目录,XX表示文件夹名 XX/文件名称
- 目标文件在当前文件的下两级目录 xx/xx/文件名
- 目标文件在当前文件的上一级目录 ../文件名称
- 目标文件在当前文件的上两级 目录 ../../文件名称 上三级../../../文件名称

特殊链接
下载链接
那些文件不用下载可以直接做链接 .html .jpg .gif那些文件必须下载链接 .zip .exe

邮件链接
<a href=mailto:邮件的地址>内容</a>空链接
在当前页面做链接 <a href=”#”>链接的内容</a>Javascript链接
<a href=”javascript:window.close()”>关闭</a>Firefox设置问题

Name定义锚点的名称
同一个页面的不同区域直接跳转
定义锚点
<a name=”自定义名称”></a> 在<a></a>不加内容,给链接中的target用
跳转锚点
<a href=”#锚点名称”>内容</a>
颜色代码(理解)
英文 red green blue
十六进制 #ff0000 #00ff00 #0000ff
十进制 rgb(255,0,0) rgb(0,255,0) rgb(0,0,255)
十进制:十个基本数0,1,2,3,4,5,6,7,8,9
十六进制 十六个基本数构成 0-9 a b c d e f #ff6688
八进制 八个基本数够成 0 1 2 3 4 5 6 7
二进制 两个基本数构成 0 1
字符集
为什么要有字符集,是因为计算机只能处理二进制数据。为了让计算机能识别人类语言(0-9、a-z、A-Z、特殊符号),我们就需要对这每一个字符进行“编码”。所谓“编码”就是:每一个字符,可以用不同的二进制来表示。假设:A 用二进制表示 1000, B 用二进制表示 1001
ASCII编码:用1个字节(8位二进制)来表示所有字符,共可以表示 2^8 = 256 。
ANSI编码:其它国家,都对ASCII编码进行扩展,用于显示本国的语言。
在中文操作系统 gb2312
繁体操作系统 big5
用2个字节(16位二进制)(来表示,共可以表示 2^16 = 65536个字符。
Gb2312 收入了6763个汉字
GBK编码:对GB2312进行扩充,收录了一些冷门字、罕见字、古汉语等。。。大约2.1万个汉字
Unicode编码:计划将世界上所有字符统一编码,用4个字节(32位二进制)来表示一个字符。
它的缺点:编码表文件太大了,不方便使用。用32位二进制表示一个字符,造成空间极大浪费。
UTF-8: (多国语言编码)
不同的字符,它会选择合适编码来进行翻译。
Meta标签
描述网页文档属性http-equiv 和name
http-equiv :模拟的是http文件头信息,当内容从服务器端发送客户端,告诉浏览器如何正确显示信息
字符集
<meta http-equiv=”content-type”content=”text/html;charset=UTF-8” />多国语言<meta http-equiv=”content-type” content=”text/html;charset=gbk” />国标码
<meta http-equiv=”content-type” content=”text/html;charset=gb2312” />简体中文
网页自动刷新
<meta http-equiv=”refresh” content=”4” /> 间隔4秒网页自动刷新<meta http-equiv=”refresh” content=”8;http://www.baidu.com” /> 等待8秒自动跳转到百度页面
Name可以设置网页关键字,描述信息等
<meta name=”keywords” content=”关键字” />
便于搜索引擎的需要

<meta name=”description” content=”网站的描述信息” />
便于搜索引擎需要
<meta name=”author” content=”作者” />
网站的作者


















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















