UI培训之理解目录与路径
更新时间:2016年03月26日10时07分 来源:传智播客UI培训学院 浏览次数:
当我们创建好一个页面时,需要将页面保存到电脑的某个位置,通常是创建一个文件夹并保存到此文件内。我们创建的这个文件夹,就是我们保存网站的根目录,也就是我们网站项目的站点。
通常一个站点根目录内会包含多个子目录,每个子目录包含站点中的不同部分。例如,一个具有多种类型文件的门户网站我们可以将每种文件类型单独创建一个独立的子目录进行保存。
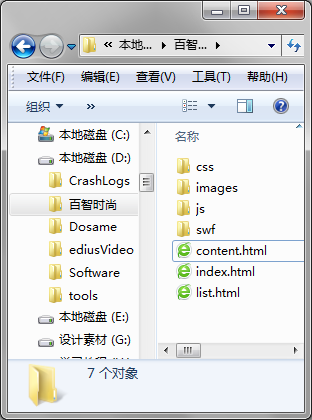
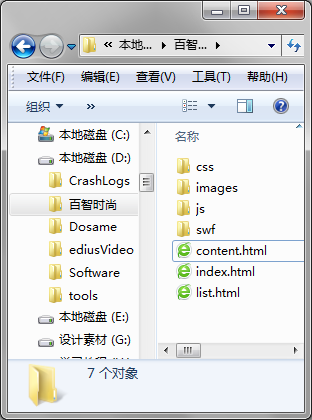
例如我们在D盘根目录创建了一个名为“百智时尚”的文件夹,这个文件夹就是我们的站点根目录。我们将content.html、index.html和list.html三个页面文件放到了根目录下,同时我们又在根目录下创建了css、images、js和swf几个子文件夹。在实际工作中我们将用到的CSS文件放全部放到css文件夹内,用到的图片文件全部放到images文件夹内,将用到的js文件全部放到js文件夹内,将flash文件全部放到swf文件夹内。如图1-11:
图1-11


这样做的目的是可以方便我们整个站点的文件管理,同时也可以方便的找到我们需要的文件。可以设想一下,如果将Web站点中的所有文件都放到根目录的话,整个目录会变得杂乱无章,对于相应的文件的操作也会变得非常复杂。
绝对与相对路径
绝对路径:
在我们平时使用计算机时要找到需要的文件就必须知道该文件的位置,而表示文件的位置的方式就是路径,例如只要看到这个路径:D:\百智时尚\images\01.jpg我们就知道01.jpg文件是在D盘的百智时尚目录下的images子目录中。像这样完整的描述文件位置的路径就是绝对路径。根据绝对路径便可判断出文件的位置。
在网站中类似以http://img1.gtimg.com/visual_page/40/22/31125.jpg来确定文件位置的方式也是绝对路径。从这个绝对路径地址中我们可知,31125.jpg这张图片是放在了主机根目录下的visual_page文件夹下的40文件夹下的22文件夹内。
相对路径:
网站制作初学者经常发生图片不能正常显示的情况。例如,现在有一个页面index.html,在这个页面中链接有一张图片photo.jpg。他们的绝对路径如下:
D:/百智时尚/index.html
D:/百智时尚/images/01.jpg
如果你使用绝对路径D:/百智时尚/images/01.jpg,那么在自己的计算机上将一切正常,因为确实可以在指定的位置。即D:/百智时尚/images/01.jpg上找到01.jpg这张图片,但是当你将页面上传到服务器的时候就很可能会出错了,因为你的网站可能在服务器的C盘,可能在D盘,也可能在E盘的某个目录下,总之没有理由会有D:/百智时尚/images/01.jpg这样一个路径。
那么,在index.html文件中要使用什么样的路径来定位01.jpg文件呢?对,应该是用相对路径,所谓相对路径,就是指这个文件所在的位置与其他文件或者文件夹的关系,也就是相对位置。在上例中index.html中链接的01.jpg可以使用images/01.jpg来定位文件,那么不论将这些文件放到哪里,只要他们的相对关系没有变,就不会出错。
另外我们使用“../”来表示上一级目录,“../../”表示上上级的目录,以此类推。
再看几个例子,注意所有例子中都是index.html文件中联接有一张图片01.jpg。
例:
D:/百智时尚/web/index.html
D:/百智时尚/images/01.jpg
在此例中index.html中链接的01.jpg很显然index.html需要跳出它自身的父目录web文件夹向上一级才能找到images这个目录,因此应该写成../images/01.jpg
例:
D:/百智时尚/web/fashion/index.html
D:/百智时尚/images/20140423/01.jpg
在此例中index.html中链接的01.jpg应该怎样表示呢?
我们分析一下,index.html需要跳出他自身所在的fashion文件夹,然后再跳出fashion所在的web文件夹才能找到images文件夹,也就是说需要向上跳两级,因此应该这样写../../images/20140423/01.jpg
通过上面的讲解,我们对目录与路径有了一个清楚的认识,从而能够避免在实际工作中经常容易出现的文件引用错误。
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:传智播客UI培训学院
首发:
(F8H3IKU(@43DQ[32YWO.png)
 http://www.itcast.cn/ui
http://www.itcast.cn/ui 

















 AI智能应用开发
AI智能应用开发 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















