Android培训之补间动画xml法(一)
更新时间:2016年03月25日17时17分 来源:传智播客Android培训学院 浏览次数:
我们不仅可以在程序中通过代码来编写一个补间动画,也可以通过xml文件来定义一个补间动画,下面通过一个具体的DEMO来学习xml补间动画的编写。
新建工程
【File】——>【new】——>【Android Application Project】命名为:11_补间动画xml
编写布局
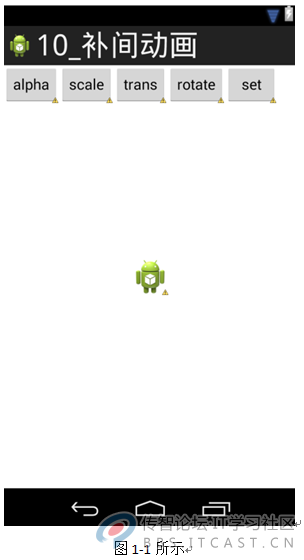
根据需求编写布局,效果如图1-1:

图1-1所示的页面与“10_补间动画”一致,在此就不展示该页面的xml代码了。下面我们要实现的是各个功能按钮的动画效果,
具体代码如下:
透明度编写
在资源文件下新建一个文件夹anim,再在该文件夹下创建一个alpha.xml文件,在该文件中定义透明度变化的动画效果,代码
如例1-1:
例1-1
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</alpha>
复制代码
动画定义已经完成,我们接下来需要做的是:在activity中实现动画资源的加载。代码如例1-2所示:
例1-2
public void alpha(View view) {
Animation aa = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv.setAnimation(aa);
}
复制代码
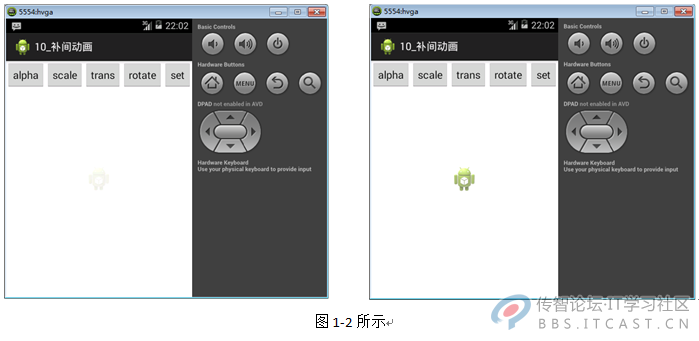
运行程序效果如图1-2所示:

旋转编写
在文件夹anim下新建一个rotate.xml文件,在该文件中定义旋转动画,代码如例1-3所示:
例1-3
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000"
android:repeatCount="2"
android:repeatMode="reverse">
</rotate>
复制代码
由例1-3可知:图片会以自身的中心点为原点进行旋转,若以父窗体中心点为旋转中心,需要调整代码为:
android:pivotX="50%p" android:pivotY="50%p"
在Activity编写旋转按钮的点击事件,代码如例1-4:
例1-4
public void rotate(View view){
Animation aa = AnimationUtils.loadAnimation(this, R.anim.rotate);
iv.setAnimation(aa);
}
复制代码
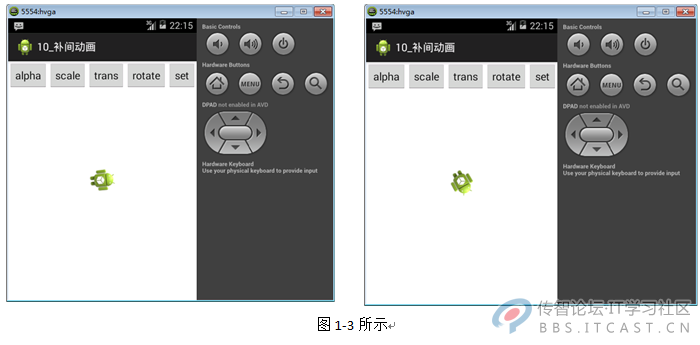
运行程序,效果如图1-3所示:



















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















