导读:TableView不显示没内容的Cell怎么办?键盘事件写得好烦躁,都想摔键盘了怎么办?App老不流畅哪出问题了?CoreData语法又臭又长怎么办?拉伸图片怎么才能不变形?让我们一起欢乐地在IOS培训学院中学习一下iOS开发的各种小技巧吧。
1. TableView不显示没内容的Cell怎么办?
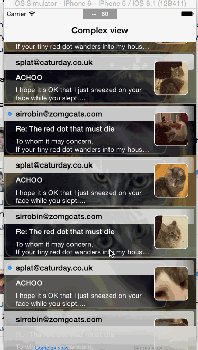
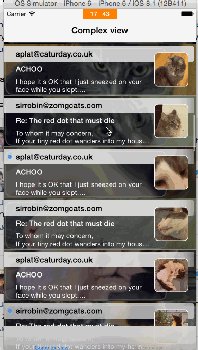
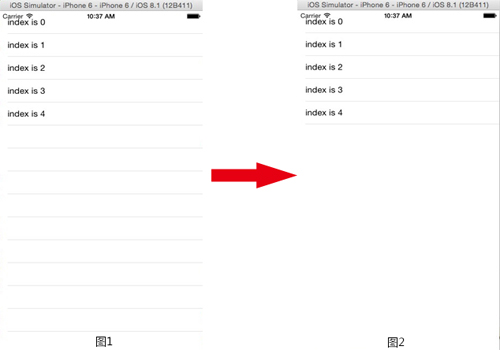
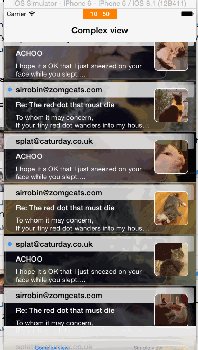
类似于图1,我不想让下面的那些空显示。很简单,添加“self.tableView.tableFooterView = [[UIView alloc] init];”试过都说好,加完这句之后就变成了图2的样子。
|
2. 自定义了leftBarbuttonItem左滑返回手势失效了怎么办?
- self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]
- initWithImage:img
- style:UIBarButtonItemStylePlain
- target:self
- action:@selector(onBack:)];
- self.navigationController.interactivePopGestureRecognizer.delegate = (id<UIG
复制代码
3. ScrollView莫名其妙不能在viewController划到顶怎么办?
- self.automaticallyAdjustsScrollViewInsets = NO;
复制代码
4. 键盘事件写得好烦躁,都想摔键盘了怎么办?
- 买个结实的键盘;
- 使用IQKeyboardManager(GitHub上可搜索),用完之后腰也不疼了,腿也不酸了。
5. 为什么我的App老是不流畅,到底哪里出了问题?
如图:

这个神器叫做:KMCGeigerCounter ,快去GitHub上搬运吧。
6. 怎么在不新建一个Cell的情况下调整separaLine的位置?
- _myTableView.separatorInset = UIEdgeInsetsMake(0, 100, 0, 0);
复制代码
7. 怎么点击self.view就让键盘收起,需要添加一个tapGestures么?
- - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
- {
- [self.view endEditing:YES];
- }
复制代码
8. 怎么给每个ViewController设定默认的背景图片?
使用基类啊,少年。
9. 想在代码里改在xib里添加的layoutAttributes,但该怎么用代码找?
像拉Button一样地拉你的约束,nslayoutattribute也是可以拉线的。
10. 怎么像Safari一样滑动的时候隐藏navigationbar?
- navigationController.hidesBarsOnSwipe = Yes
复制代码
11. 导航条返回键带的title太讨厌了,怎么让它消失?
- [[UIBarButtonItem appearance] setBackButtonTitlePositionAdjustment:UIOffsetMake(0, -60)
- forBarMetrics:UIBarMetricsDefault];
复制代码
12. CoreData用起来好烦,语法又臭又长怎么办?
MagicRecord
13. CollectionView怎么实现tableview那种悬停的header?
CSStickyHeaderFlowLayout
14. 能不能只用一个pan手势来代替UISwipegesture的各个方向?
- - (void)pan:(UIPanGestureRecognizer *)sender
- {
- typedef NS_ENUM(NSUInteger, UIPanGestureRecognizerDirection) {
- UIPanGestureRecognizerDirectionUndefined,
- UIPanGestureRecognizerDirectionUp,
- UIPanGestureRecognizerDirectionDown,
- UIPanGestureRecognizerDirectionLeft,
- UIPanGestureRecognizerDirectionRight
- };
- static UIPanGestureRecognizerDirection direction = UIPanGestureRecognizerDirectionUndefined;
- switch (sender.state) {
- case UIGestureRecognizerStateBegan: {
- if (direction == UIPanGestureRecognizerDirectionUndefined) {
- CGPoint velocity = [sender velocityInView:recognizer.view];
- BOOL isVerticalGesture = fabs(velocity.y) > fabs(velocity.x);
- if (isVerticalGesture) {
- if (velocity.y > 0) {
- direction = UIPanGestureRecognizerDirectionDown;
- } else {
- direction = UIPanGestureRecognizerDirectionUp;
- }
- }
- else {
- if (velocity.x > 0) {
- direction = UIPanGestureRecognizerDirectionRight;
- } else {
- direction = UIPanGestureRecognizerDirectionLeft;
- }
- }
- }
- break;
- }
- case UIGestureRecognizerStateChanged: {
- switch (direction) {
- case UIPanGestureRecognizerDirectionUp: {
- [self handleUpwardsGesture:sender];
- break;
- }
- case UIPanGestureRecognizerDirectionDown: {
- [self handleDownwardsGesture:sender];
- break;
- }
- case UIPanGestureRecognizerDirectionLeft: {
- [self handleLeftGesture:sender];
- break;
- }
- case UIPanGestureRecognizerDirectionRight: {
- [self handleRightGesture:sender];
- break;
- }
- default: {
- break;
- }
- }
- break;
- }
- case UIGestureRecognizerStateEnded: {
- direction = UIPanGestureRecognizerDirectionUndefined;
- break;
- }
- default:
- break;
- }
- }
复制代码
15. 拉伸图片的时候怎么才能让图片不变形?
方法一:
- UIImage *image = [[UIImage imageNamed:@"xxx"] stretchableImageWithLeftCapWidth:10 topCapHeight:10];
复制代码
注:有开发者提醒这个已经弃用,现在的方法叫resizableImageWithCapInsets。
方法二,如图:

16. 怎么播放GIF的时候这么卡,有没有好点的库?
FlipBoard出品的FLAnimatedImage太适合你了。
17. 怎么一句话添加上拉刷新?
使用SVPullToRefresh库:
- [tableView addPullToRefreshWithActionHandler:^{
- // prepend data to dataSource, insert cells at top of table view
- // call [tableView.pullToRefreshView stopAnimating] when done
- } position:SVPullToRefreshPositionBottom];
复制代码
18. 怎么把tableview里Cell的小对勾颜色改成别的颜色?
- _mTableView.tintColor = [UIColor redColor];
复制代码

19. 本来我的statusbar是lightcontent的,结果用UIImagePickerController会导致我的statusbar的样式变成黑色,怎么办?
- - (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated
- {
- [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
- }
复制代码
20. 怎么把我的navigationbar弄成透明的而不是带模糊的效果?
- [self.navigationBar setBackgroundImage:[UIImage new]
- forBarMetrics:UIBarMetricsDefault];
- self.navigationBar.shadowImage = [UIImage new];
- self.navigationBar.translucent = YES;
复制代码
21. 怎么改变uitextfield placeholder的颜色和位置?
继承uitextfield,重写这个方法:
- - (void) drawPlaceholderInRect:(CGRect)rect {
- [[UIColor blueColor] setFill];
- [self.placeholder drawInRect:rect withFont:self.font lineBreakMode:UILineBreakModeTailTruncation alignment:self.textAlignment];
- }
复制代码
22. 你为什么知道这么多奇怪的花招?
去Stack Overflow刷问题啊,少年!IOS培训学院认为你永远是最棒的






















 JavaEE
JavaEE 鸿蒙应用开发
鸿蒙应用开发 HTML&JS+前端
HTML&JS+前端 Python+大数据开发
Python+大数据开发 人工智能开发
人工智能开发 跨境电商
跨境电商 电商视觉设计
电商视觉设计 软件测试
软件测试 新媒体+短视频
新媒体+短视频 集成电路应用开发
集成电路应用开发 C/C++
C/C++ 狂野架构师
狂野架构师 IP短视频
IP短视频





















